The Journey of Widget- Understanding the Lifecycle in Flutter

In Flutter, widgets have a lifecycle that determines how they are created, updated, and disposed of. Understanding the widget lifecycle is essential for managing state, performing side effects, and optimizing your Flutter application. Let’s dive into an overview of the widget lifecycle in Flutter:

Construction
When you instantiate a widget by calling its constructor, the widget is created. During construction, you typically provide any required parameters and initialize the widget’s state. The constructor is called once for each instance of the widget.
Initialization
After construction, the framework calls the initState() method of the widget's corresponding State object. This is where you can perform any initialization tasks that require the widget to have access to its BuildContext. You can initialize variables, subscribe to streams, set up listeners, and perform other setup tasks.
Build
The build() method is called whenever the widget needs to be rendered or updated. This method returns a widget tree, describing how the UI should look based on the current state of the widget. The framework invokes build() initially and subsequently whenever the widget's state changes or when its parent requests a rebuild.
State Updates
When the widget’s state changes, either through user interaction, data changes, or other events, the framework calls the setState() method of the widget's State object. This triggers a rebuild of the widget, causing the framework to call build() again. By calling setState(), you signal that the widget's state has changed and should be reflected in the UI.
Rebuilding
When the framework determines that a widget needs to be rebuilt, it calls the build() method to obtain a new widget tree. The new tree is compared to the previous tree, and the framework applies the necessary updates to the UI to reflect the changes. The rebuild process is efficient because Flutter uses a diffing algorithm to determine the minimal changes required to update the UI.
Deactivation
If a widget is removed from the widget tree but might be added back later, the framework calls the deactivate() method of the widget's State object. This method allows the widget to clean up any resources it no longer needs while preserving its state. For example, you can pause animations, cancel subscriptions, or release resources.
Disposal
When a widget is removed from the widget tree permanently, the framework calls the dispose() method of the widget's State object. This is the final opportunity for the widget to release resources, cancel subscriptions, or perform any cleanup tasks. After dispose() is called, the widget and its state are no longer usable.
It’s important to note that widgets in Flutter are immutable. When a widget’s state changes, Flutter rebuilds the widget tree, creating a new set of widgets with the updated state. This approach allows for efficient UI updates and helps maintain a declarative programming style.
Understanding the widget lifecycle enables you to manage state appropriately, handle asynchronous operations, and optimize your Flutter app’s performance by minimizing unnecessary rebuilds and resource usage.

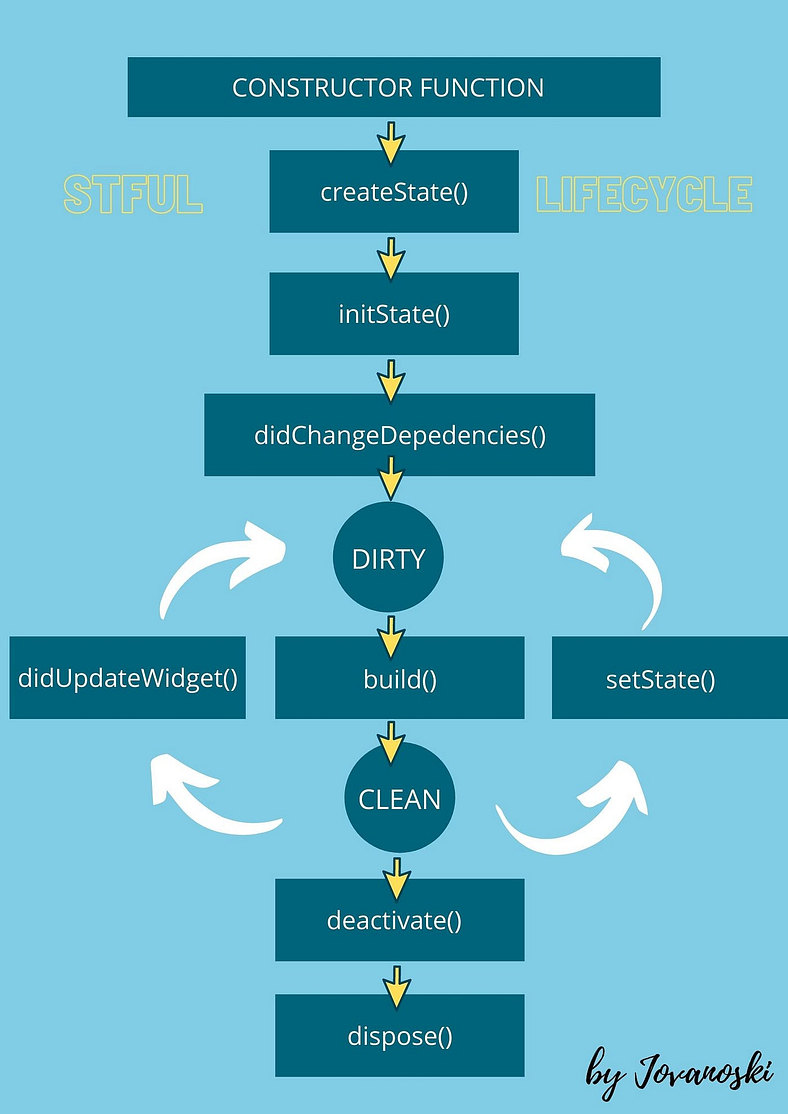
Seven Cycles of StatefulWidget
The lifecycle of a stateful widget in Flutter consists of seven cycles. Understanding these cycles is essential for managing the state and controlling the behavior of the widget. Let’s explore each cycle:
-
createState(): This method is required and creates a State object for the widget. It holds all the mutable state for that widget. The State object is associated with the BuildContext by setting the mounted property to true.
-
initState(): This method is automatically called after the widget is inserted into the tree. It is executed only once when the state object is created for the first time. Use this method for initializing variables and subscribing to data sources.
-
didChangeDependencies(): The framework calls this method immediately after initState(). It is also called when an object that the widget depends on changes. Use this method to handle changes in dependencies, but it is rarely needed as the build method is always called after this.
-
build(): This method is required and is called many times during the lifecycle. It is called after didChangeDependencies() and whenever the widget needs to be rebuilt. Update the UI of the widget in this method.
-
didUpdateWidget(): This method is called when the parent widget changes its configuration and requires the widget to rebuild. It receives the old widget as an argument, allowing you to compare it with the new widget. Use this method to handle changes in the widget's configuration.
-
setState(): The setState() method notifies the framework that the internal state of the widget has changed and needs to be updated. Whenever you modify the state, use this method to trigger a rebuild of the widget's UI.
-
deactivate(): This method is called when the widget is removed from the widget tree but can be reinserted before the current frame changes are finished. Use this method for any cleanup or pausing ongoing operations.
-
dispose(): This method is called when the State object is permanently removed from the widget tree. Use this method for cleaning up resources, such as data listeners or closing connections.

After the dispose() method, the State object is no longer in the tree, and the mounted property is set to false. The state object cannot be remounted.
Understanding these lifecycle cycles helps in managing state changes, handling dependencies, and updating the UI effectively in stateful widgets.
Note: The constructor function is not part of the lifecycle as the state of the widget property is empty during that time.
Now that you have a comprehensive understanding of the widget lifecycle in Flutter, you can harness its power to create robust and efficient Flutter applications.