Deploying React project to Firebase utilizing Firestore

Unlock the power of Firebase and Firestore integration to seamlessly deploy your React projects. Streamline your development workflow and harness the scalability of Firebase for efficient deployment.
Before starting with anything make sure you have created your project in FireBase & you have used the same Firebase Config in your `firebase.js` file in your local react project folder
1. Create a build folder using:
npm run build

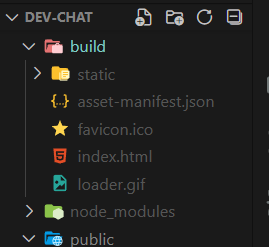
This in turn will create a build folder in the root of your project folder.

Basically the build files are optimized for production, where there are no ongoing changes in code every now & then.
2. Install the Firebase CLI Tools using:
npm install -g firebase-tools

`-g` flag is used here to install it globally, so it can be accessed easily from any project.
3. Sign in & initialize
firebase login

For logging in, you will be redirected to browser window, there you simply have to login using your FireBase credentials.
firebase init
You will be asked loads & loads of questions while in `firebase init` but don't worry, I will guide you here:

-
Are you ready to proceed?
Type `y`, since we want to continue.
-
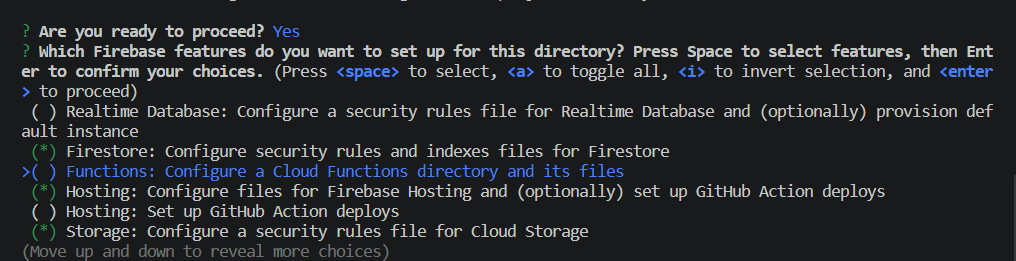
Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices.
-
Here, you need to select all features which you included in your project, it may be, you needed nothing & you are just using it for free Hosting. :) In my case, I used Firestore & Storage both in my project & also needed Hosting so, I'm selecting these 3 using space & then press enter.

Make sure to choose the Firebase Hosting, where Github actions are optional.(Refer green stars on above picture).
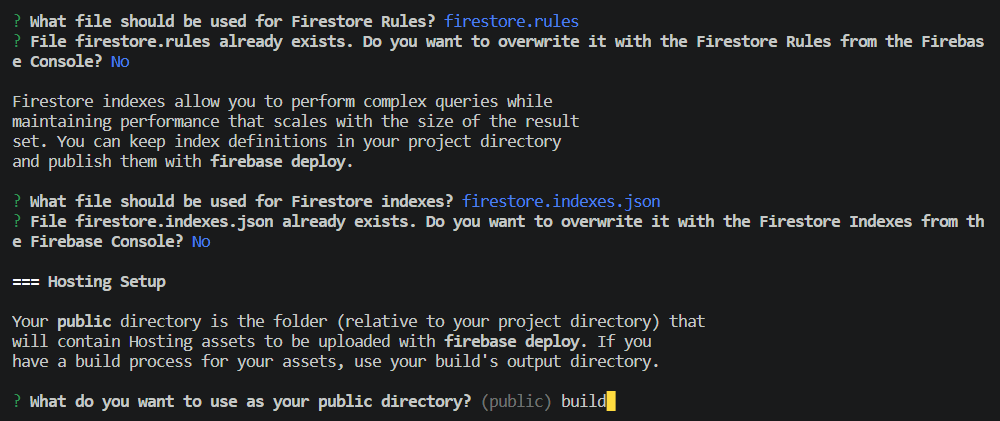
When prompted for Firebase rules and other similar stuff, then go with default options.

For choosing public directory, make sure you choose the
buildfolder
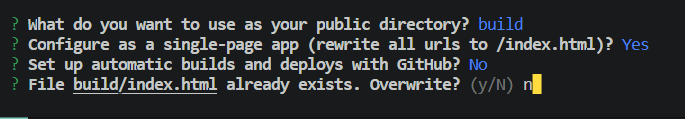
Go with these options. Make sure you don't overwrite
buid/index.html.
4. Deploying our web app
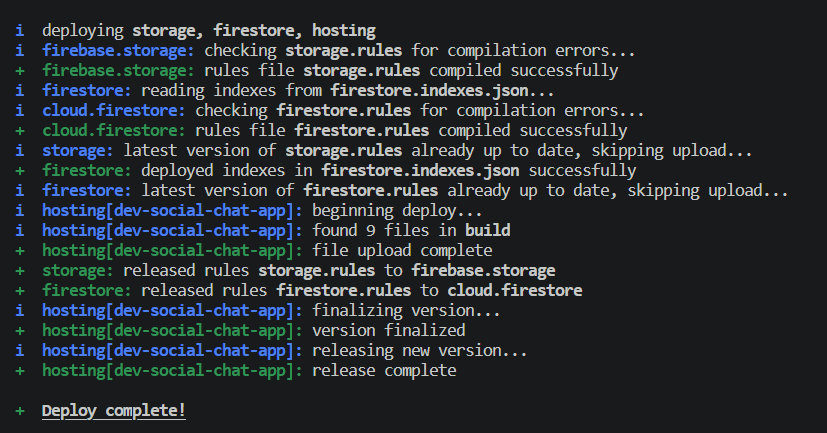
firebase deploy

That's it we're done
Link for the Deployed application will be in the Terminal